Architect an Extensible Digital Garden with Next.js, Tailwind, and Nx
The architecture and organization of your app can make a difference between a great or mediocre development experience.
You need to create a workspace that keeps it together as your app scales to include multiple related projects like component development and end-to-end testing.
Things can get messy quickly!
Nx aims to prevent these tricky problems before they start, and plays nicely with some of the most popular tools & frameworks in the web development space. It encourages clean code structure and sharing across multiple apps, and makes testing setup a breeze.
The Course Project
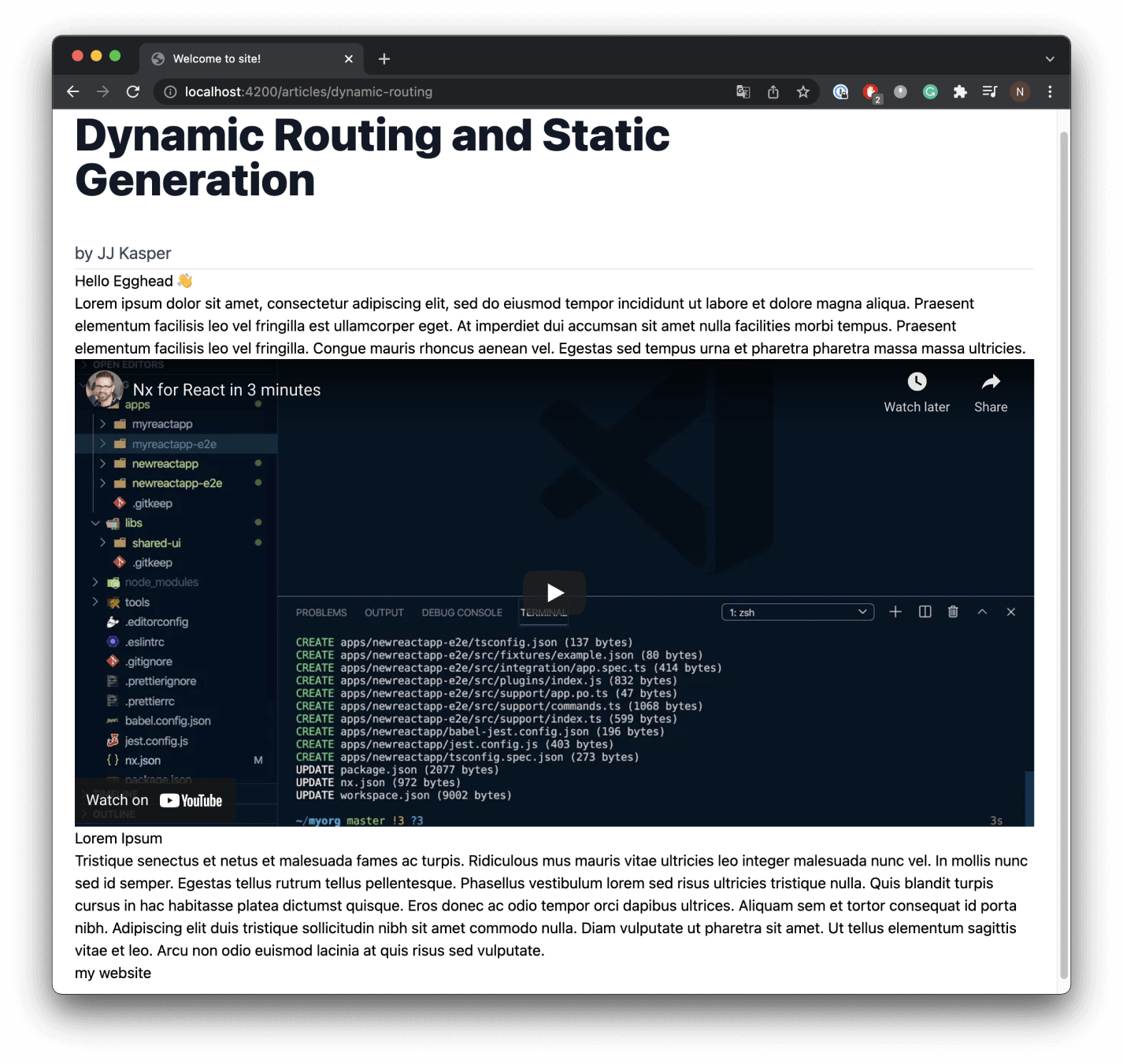
In this course, Juri Strumpflohner demonstrates how to create a Digital Garden with Next.js as the core frontend framework, Tailwind for styling, and MDX as a data source.
While you're going to make an easy to follow personal Digital Garden platform, Juri mixes in a set of exciting technologies like Storybook, Cypress, and Vercel, demoing how you can tame all of them with Nx.
As a result, there are some excellent lessons to learn in this course that are not just valuable for your portfolio site but could easily also power your next enterprise application.
You will learn how to leverage the power of Nx by supporting multiple apps, providing a cleaner structure, code sharing, and code standards across the app, and improving your testing experience.
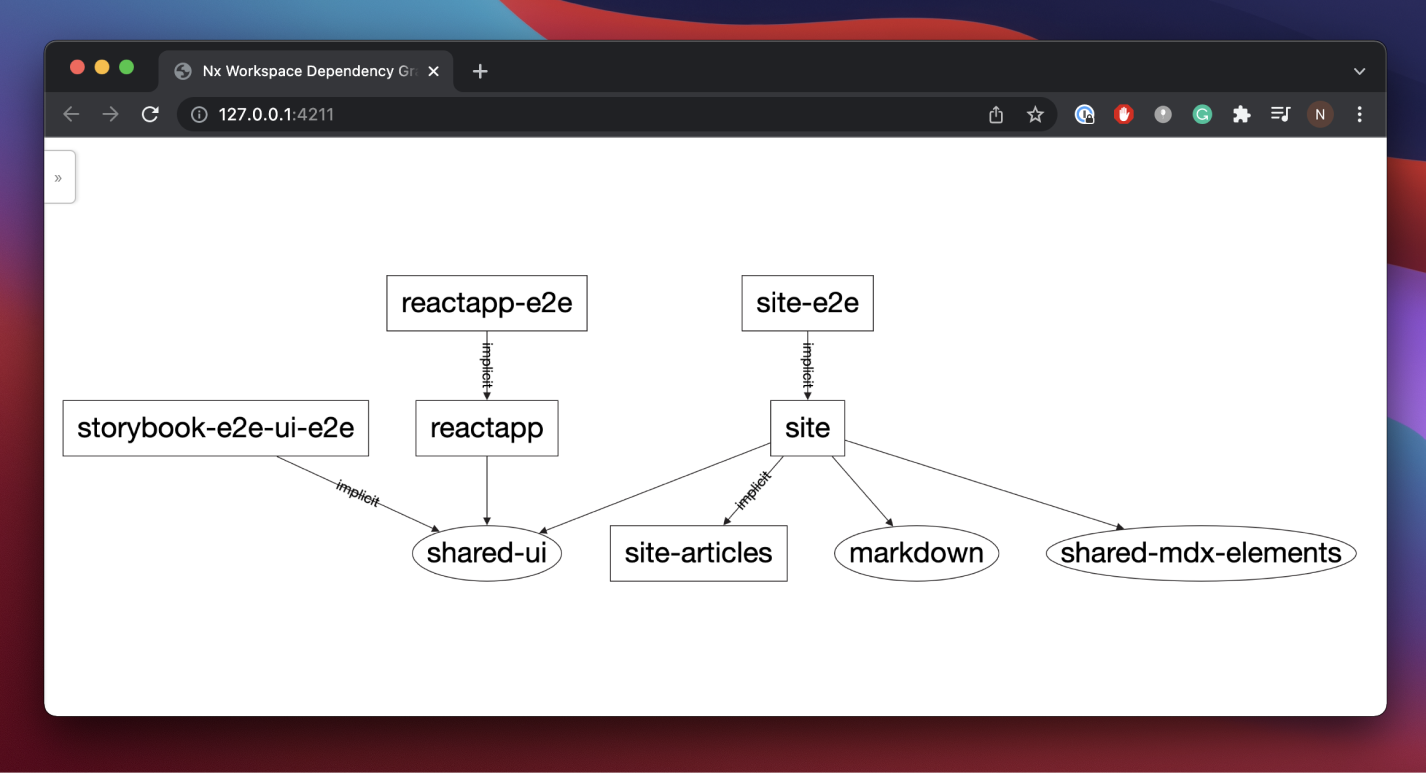
Nx also has the so-called dep graph, which you can use to visualize everything that is inside our workspace.
Gain These Skills
- Implementation of Next.js getStaticProps & getStaticPaths
- Set up Tailwind and JIT mode in your monorepo
- Parse and render markdown with gray-matter
- Conditionally deploy Nx Based Next.js Applications
- Write Cypress and e2e tests
What's Next?
If you want to keep exploring and learning the power that comes with using Nx in your enterprise-grade application, this is a great follow-up course where you'll work on custom Express backend → Scale React Development with Nx
A great way to learn more about Tailwind and how to stylize your portfolio is to learn the fundamentals and create a project where you are able to implement and understand the Tailwind class utilities → Craft Scalable, Custom-Made Interfaces with Tailwind CSS
Free Community Resource
A Community Resource means that it’s free to access for all. The instructor of this lesson requested it to be open to the public.
Learner Reviews
- Javier Sáncheza year agoWhat did you like about this course?
Excellent foundation course on the tools of the Next.js ecosystem applied to a specific project, including good practices.
I was fascinated with what Nx can do, I wish other languages had those amenities. The dependency graph is amazing.
Everyone should see this course! For me it was a revelation.
Thanks for sharing this knowledge.
- Kayla Altepeter3 years agoWhat did you like about this course?
This course gives an excellent overview of concepts that link together, especially using storybook with cypress.
It would be awesome if this could get updated to the latest Nx and tools, there are a few spots that don't work and it slowed me down.
- Niv B3 years agoWhat did you like about this course?
Great content. Fast to the point and touched in real world problems in your work on large code base.
- Alfredo3 years agoWhat did you like about this course?
Excellent content, recommended, so helpful thanks!
- Learner3 years agoWhat did you like about this course?
Great intro for an Angular dev already using Nx. Had a bit of trouble with I think conflicting tsconfigs between my existing base (which is for Angular), and the new ones for Next, but it only was an issue in my idea, the build/app parts all went fine. Great work!
- fauzulkc3 years agoWhat did you like about this course?
Even though I knew a about Nx, NextJS, and Tailwind. The knowledge share by Juri in here in priceless. The best bits for me were the use of generators for new articles, and how to control mdx styling.
Loved it. Thanks Juri.
Course Content
You might also like these resources:
Introduction to Cloudflare Workers
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
Create an eCommerce Store with Next.js and Stripe Checkout
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
Practical Git for Everyday Professional Use
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.