Build a Practical NFT Ticketing Service with Solidity and React
Instructor
Ryan HarrisLinks to code:
NFTs, non-fungible tokens, have taken the online world by storm ushering in the proclamation of a new world-wide web... web3.
For most, NFTs mean profile pictures (pfps). 🐵
This isn't the most practical use case, even if it is a lot of fun
Even if you wanted to create useful NFTs, it’s not easy to get started.
Since the tooling is still being developed, it can be confusing as to where to get started. It also doesn't help that there's a paradigm shift with app development from web2 to web3.
Here be dragons 🐉
This course is here to get you through that initial learning curve and frustrating lack of answered questions and good documentation.
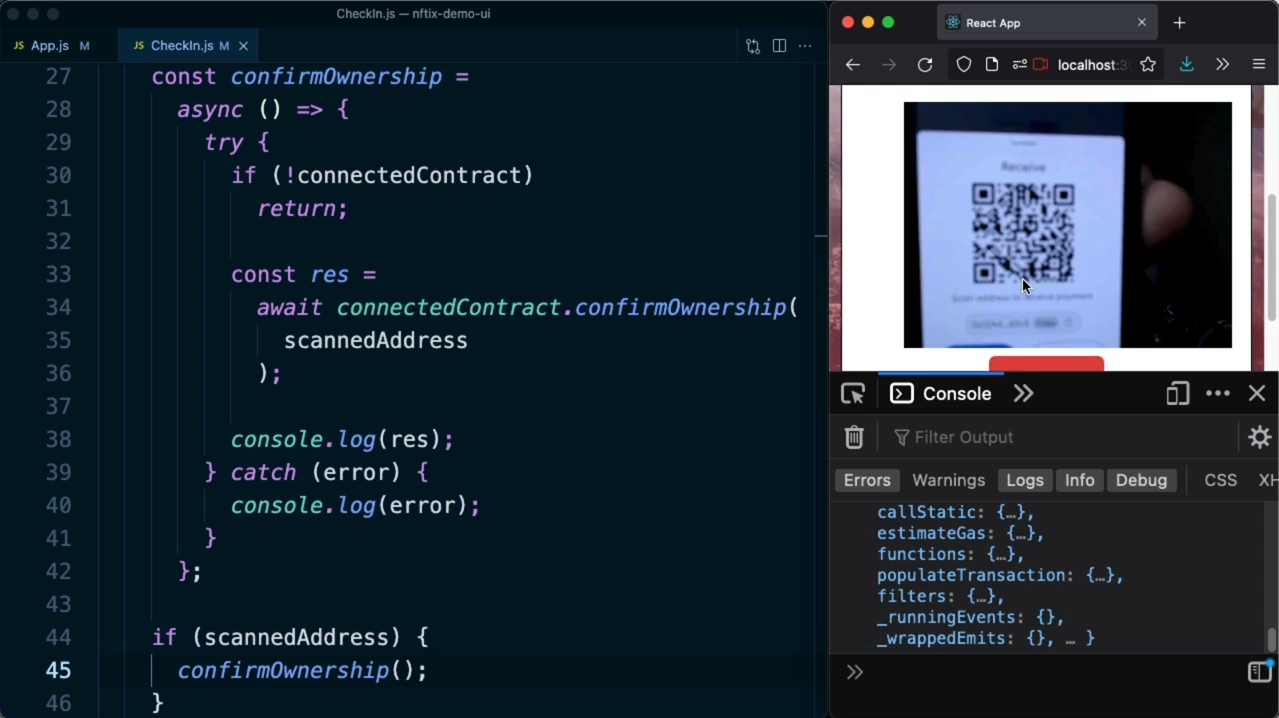
You will be building a ticketing and proof-of-attendance service complete with wallet QR code scanning. Very useful indeed!
This course is here to get you through that initial learning curve and frustrating lack of answered questions and good documentation.
You will be building a ticketing and proof-of-attendance service complete with wallet QR code scanning. Very useful indeed!
Through building this project you will learn the general development lifecycle of NFT smart contracts and dApps giving you the skills to start your own projects.
By the end of this course, you will be able to do the following
- Use the OpenZeppelin Solidity library to create NFT smart-contracts
- Deploy smart contracts to Ethereum testnets
- Host static assets on IFPS
- Create a React dApp that interacts with your smart-contract API
- Confirm a wallet owns an NFT
Credits
Kamil Khadeyev (illustration)Learner Reviews
- Learner3 years agoWhat did you like about this course?
amazing a lot of informations and questions of mine where answered 👍
- Michael Haris3 years agoWhat did you like about this course?
Covers the basics and is enough to get started. Would love to see a deeper dive into some of the technical details of the best practices regarding NFT deployments.
- Creeland Provinsal3 years agoWhat did you like about this course?
I really liked the project for this course. I was able to see the different moving parts and how they connected.
My only gap is that I didn't have any experience with Solidity going in, and didn't learn much about it from the videos.
But it wasn't too much of a hinderance, and since I know the patterns for setting up an NFT smart-contract now, learning the syntax wouldn't be a big deal.
- Eddie.Kpodogui@gs.com3 years agoWhat did you like about this course?
Great course straight to the point
- Learner3 years agoWhat did you like about this course?
straight to the point. actual most used libraries.
Course Content
- 17
You might also like these resources:
Introduction to Cloudflare Workers
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
Create an eCommerce Store with Next.js and Stripe Checkout
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
Practical Git for Everyday Professional Use
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.