Deploy a Serverless API React Application with TypeScript
Instructor
Jason LengstorfTime is precious.
Businesses constantly have to be delivering value to their customers and developers are on the front lines keeping up with these demands
Rapid development is necessary when we are trying to prototype new ideas and figure out what sticks.
While speed is necessary, you also don't want to code yourself into a corner later down the road if an idea ends up taking off.
Netlify, Vite, TypeScript, and React synergize extremely well for rapidly developing professional-quality applications.
This course will have you deploying a serverless application and deploy it in under thirty minutes!
If you haven't heard of Vite, it's the French word for quick! It's also a build tool that consists of a dev-server and an extremely fast bundler. It makes for a rapid development loop.
As for the rest. Netlify makes hosting fast and easy with serverless functions and continuous deployment. React enables you to quickly create reusable components. And TypeScript helps you write cleaner code that is easier to refactor.
So get started and learn how to use this stack in your own applications!
Course Project
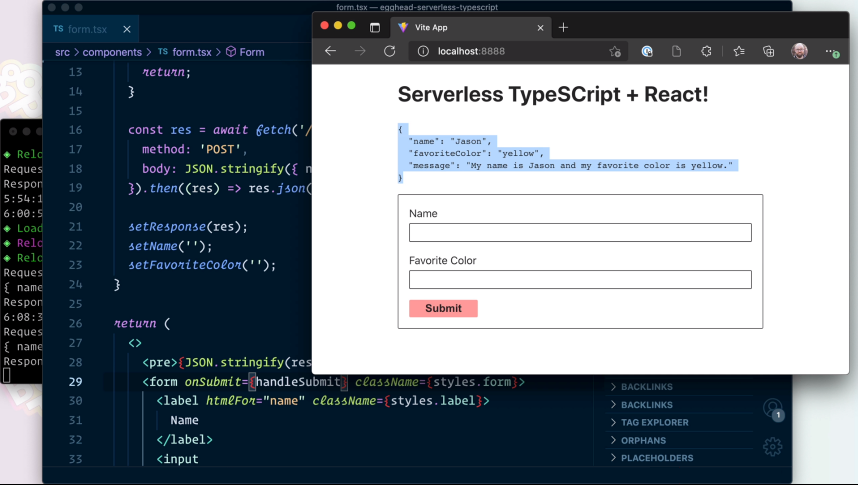
Throughout the course, you will be building a form that posts data to a serverless function. The course example is kept simple so that you can see how simple it can be to prototype an application/feature using this stack.
Skills you’ll gain
- Leverage TypeScript, React, Vite, and Netlify for rapid development
- Create Netlify serverless functions
- Trigger serverless functions client-side
- Deploy your app with the Netlify CLI
What’s next?
You have the basics of serverless down. Now’s the time to get more ambitious with your applications you can introduce serverless into one of your existing applications or build a new project from the ground up.
If you’re looking to sell something online, Jason has your back on how to implement Stripe Checkout with serverless functions → Sell Products Using Stripe Checkout and Netlify Functions
Another option for you to explore is a more complex application. → Build a Corgi Up-boop Web App with Netlify Serverless Functions and Hasura In this application, you’ll integrate serverless functions with Hasura, a hosted GraphQL database, to read and write data in an application.
Credits
Shakuro Graphics (illustration)Learner Reviews
- Marc Loana year agoWhat did you like about this course?
It is crazy how in only 7 lessons you can get a React app deployed and running in prod. Wow!
- Patrick2 years agoWhat did you like about this course?
Clear presentation, nicely paced.
- Alan P3 years agoWhat did you like about this course?
great short course packed with useful tips!
- Ross O'Reilly3 years agoWhat did you like about this course?
Short sharp, to the point, and I love picking up those little tips and tricks used along the way.
- Brent Mitchell3 years agoWhat did you like about this course?
Nice quick little starter/intro project. Netlify and the Github CLI weren't already setup for me so I had to fiddle a bit with those but it only took me a minute.
- Ilya Petrushenko3 years agoWhat did you like about this course?
It would be awesome to see how works some DB and mail functions too.
Course Content
You might also like these resources:
Introduction to Cloudflare Workers
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
Create an eCommerce Store with Next.js and Stripe Checkout
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
Practical Git for Everyday Professional Use
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.