Your Ultimate Guide to Understanding DOM Events
Instructor
Alex ReardonListening to and responding to events is a foundational skill for building software for the web. The Document Object Model, or DOM for short, has a powerful built-in event system. And yet, many of us have a pretty basic understanding of the DOM event system and only scratch the surface of the available power.
This lack of understanding leads to bugs in our applications and writing lots of code to work around the DOM event system rather than leveraging it. The goal of the course is that you will walk away with the confidence to successfully and meaningfully engage with the DOM event system.
Whether you are just starting out with frontend engineering or you are a seasoned veteran, this course will provide a strong understanding of how the DOM Event system works and how to leverage it successfully.
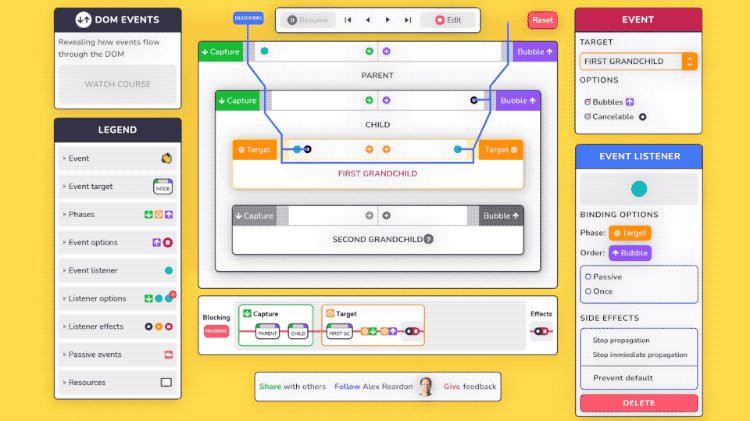
The DOM Event Visualizer
The DOM event visualizer domevents.dev will be used to explain many behaviors throughout the course. You are welcome to play with the visualizer yourself to continue your learning.

Credits
Maxime Bourgeois (illustration)What you'll learn
- What events are and how they flow through the DOM
- How to listen and respond to events
- The order in which event listeners are called
- The information available to us in event objects
- Cancelling events
- Stopping events
- Manually creating events
- How events work with the Event Loop
- Understanding synchronous and asynchronous events
- Understanding passive events
- Understanding the event delegation pattern
- And how to debug and examine events in the browser
Questions to Reflect Upon:
- When should I override default behaviors?
- How should I handle errors?
- What level of control do you need to build successful solutions?
Learner Reviews
- Learner10 months agoWhat did you like about this course?
very informative . not general knowledge
- Peter Olah10 months agoWhat did you like about this course?
so thorough and complete, gives a good understanding
- Antona year agoWhat did you like about this course?
That was amazing, thank you so much for clearing this up for me.
- Learnera year agoWhat did you like about this course?
Excellent course!!! I learned so much more about Javascript as a whole from this.
Thank You!
- Learner2 years agoWhat did you like about this course?
Overall the course was really great. I really mastered the DOM events system. Feeling more Confident and Powerful after taking this course. One thing that I want is about more explanation about passive events and use cases with real world examples. 10/10
- Marc2 years agoWhat did you like about this course?
DOMEvents discussed in depth without getting bogged down in details; Alex answered the questions I was having when listening.
Course Content
- 119m 57s
- 12
- 138m 34s
- 143m 59s
- 156m 24s
- 16
- 17
- 21
- 22
You might also like these resources:
Introduction to Cloudflare Workers
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
Create an eCommerce Store with Next.js and Stripe Checkout
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
Practical Git for Everyday Professional Use
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.