Introduction to Monorepos with NPM Workspaces
Instructor
Alejandro ÑáñezThe construction and configuration of your projects can be the difference between a productive or non-constructive experience for you and your team.
As your applications scale and you accrue more projects, having a place to consolidate everything can be very beneficial.
Sharing custom libraries across projects gets complicated when you have to publish each of them online with NPM or the equivalent. Fixing issues that affect multiple repos means fixing issues and pulling repos multiple times. Plus, testing each repo individually can be time-consuming.
Monorepos smooth out the rough edges when managing all of your projects.
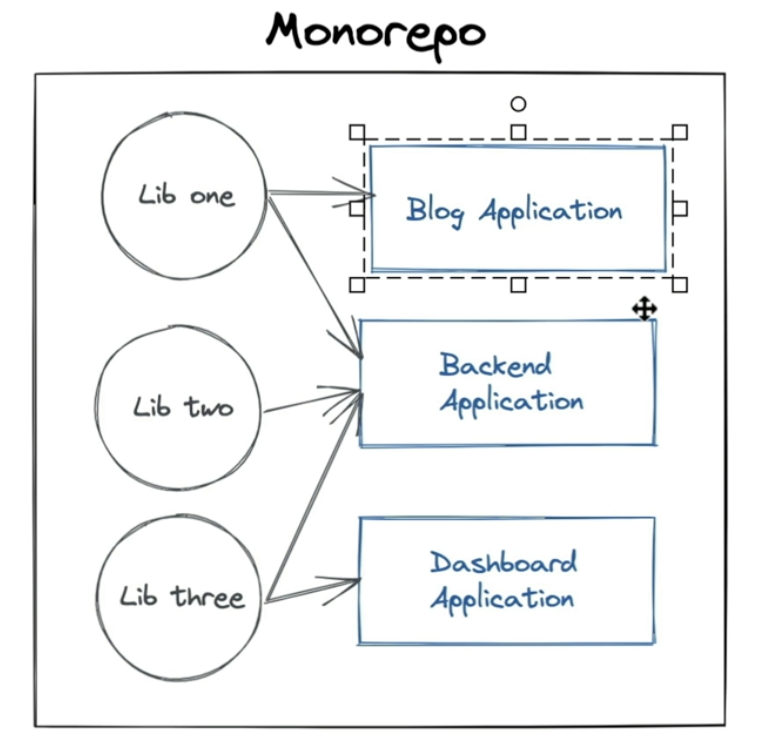
A Monorepo is a group of distinct projects that live in the same repository. Because they live in the same place code sharing across projects becomes much easier.

Code in a monorepo, regardless of library, is available for everyone at every time. If you are a front-end engineer, and you're working on the blog application and you see that there is a bug in the backend application, you can go and fix it right away.
You don't have to clone a different repo. You don't have to open a pr in a different repository. All that you have to do is open the backend application, fix the bug, and then push a fix, and it will fix the bug for every other application that uses it.
This course is perfect place to start if you have multiple repositories that are interlinked or want to learn about monorepos. If you haven't worked with monorepos before, there are special considerations that you'll learn about like how to run multiple projects at the same time or what to do when you need to add a project.
In Alejandro's course, you’ll learn about monorepos and how to:
- run scripts for all of your projects at the same time
- create a TS library to share logic
- check for errors in all the projects at the same time
Credits
Kamil Khadeyev (illustration)Learner Reviews
- Domagoj Štrekelj2 years agoWhat did you like about this course?
Great course! It's short and goes straight to the point. My only issue is with how the Next.js app setup was cut without addressing whether some of the prompts made by create-next-app affect the monorepo setup. Other than that, it's easy to follow. Well done!
- Chad Elofson2 years agoWhat did you like about this course?
This is a great course to get an initial understanding of what monorepos are about
- Jake2 years agoWhat did you like about this course?
Great content covers off how to get started with workspaces in NPM. Walkthrough on all the handy command flags and shows off how to run scripts in parallel with the package concurrently to save time
- 1Oxdev2 years agoWhat did you like about this course?
Understood how npm Monorepos are configured.
Found the ability to just run one command in the parent of the monorepo and perform various package.json-related tasks within the apps folder.
I also liked the ease of use with concurrently.
- Learner2 years agoWhat did you like about this course?
It was simply explained and used basic and common examples.
- Peter Hudson2 years agoWhat did you like about this course?
Really got me thinking about a project I am working on, that has some self dependancies.
Course Content
- 12m 27s
You might also like these resources:
Introduction to Cloudflare Workers
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
Create an eCommerce Store with Next.js and Stripe Checkout
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
Practical Git for Everyday Professional Use
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.