Build a News App with React Native, GraphQL and TypeScript
Instructor
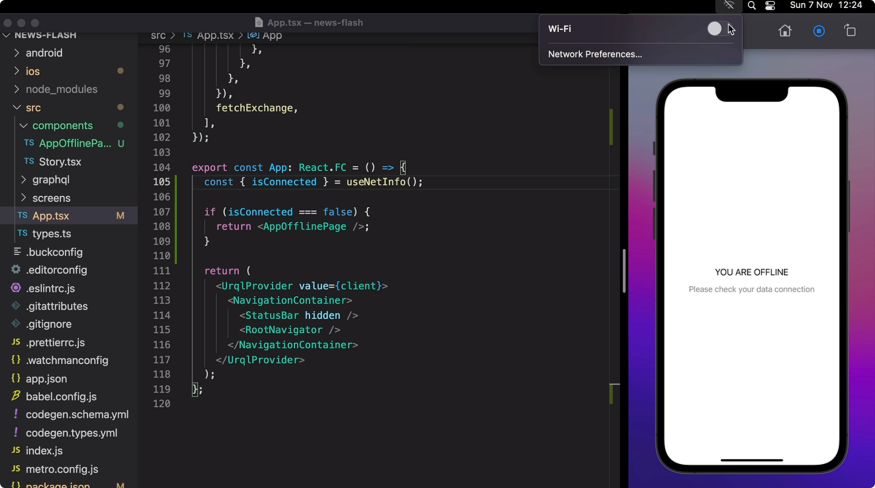
Kadi KramanWhen you're developing a React Native app, it's easy to forget the different ways and conditions your users can be experiencing it.
For instance, what happens when there's no internet connection?
If you haven't asked yourself this then the answer is... absolutely nothing 😭
When your users click around, they'll be stopped in their tracks by spinners and loading pages. They aren't receiving any errors so they sit there, waiting...
Until they close and delete your app to never open it again because it's broken.
But your app isn't broken, you just need to have a plan for when the internet goes down.
It's not just that the network connection is on or off— there are actually three levels of offline support:
- Only show errors when offline
- Read-only offline support
- Sync-later offline support
Course Project
You will incrementally build out a news application displaying a list of stories, story pages, and a bookmarks page.
As you start, you'll learn how to query data for the application using GraphQL and import and call those queries in the components that need the data.
This project also uses TypeScript but the way it is used is fairly unique. You'll see how we can have the safety of TypeScript in our app without having to write any types ourselves. Using the GraphQL schema that powers the data for your application, you'll generate TypeScript types almost for free with a code generation.
By the end of this course, you'll learn how to implement the first two levels of offline support and have the knowledge to implement the last level after this.
Skills you'll learn
- Fetch and use GraphQL data
- Generate types based on GraphQL schemas
- Add navigation in React Native
- Display errors when there is no network connection
- Cache data for offline viewing in a React Native app
Get Started:
The videos are recorded on a Mac with an iPhone 13 Simulator using plain React Native, but you can do this course using Android, Windows and even the Expo managed workflow. See the lesson description for platform-specific instructions. The solutions repo has been verified to work on a Pixel 3a Emulator on Mac.
The completed app for this course is available here and each lesson will include a link to the commit that added the code so you can check your work.
This course will require you to run the API locally on your device. The API repo is available here.
More resources used in the course:
What's Next
After this course, you'll be able to apply this offline-first pattern to any app that you're building.
If you're looking for a deep dive on building a React Native app, you can follow along with Chris Achard and build a Restaurant Review app. This would be a great opportunity to implement offline support in another context.
→ Build a React Native Application for iOS and Android from Start to Finish
In the theme of building quality user experiences for your native applications, Kadi has produced a course teaching you how to implement a skeleton loader (vs just showing a spinner). You'll learn how to display a static version of the content you want to show users.
→ Building a Customizable Animated Skeleton Loader in React Native
Credits
Shakuro Graphics (illustration)Learner Reviews
- diego2 years agoWhat did you like about this course?
The best course! Congratulations!!!
- Sean3 years agoWhat did you like about this course?
I really liked how each lesson has a it's code changes hash shown in the lesson description
- Rijkaard Orismé3 years agoWhat did you like about this course?
High-quality content. Help you build a robust, offline-capable app with React Native, GraphQL, and TimeScript in no time!
- Victor3 years agoWhat did you like about this course?
The course is very informative and gave a good insight on how to use urql in the client. Plus points for showing how to work with the cache and offline capabilities. The only thing I didnt like that much was the last chapter. The instructor went to quickly without explaining in more details what does things actually do.
- Gonzalez Adrian3 years agoWhat did you like about this course?
I really like the case of use, also the teacher is beautiful. 😍
- Dmitry Birin3 years agoWhat did you like about this course?
A lot of great info regarding urql library and generating types
Course Content
You might also like these resources:
Introduction to Cloudflare Workers
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
Create an eCommerce Store with Next.js and Stripe Checkout
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
Practical Git for Everyday Professional Use
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.